Conception /réalisation du site e-learning
SDForm Site web SDForm Site de production- ➔ Apache 2.4.57
- ➔ PHP 7.3.18
- ➔ SGBDR MariaDB 10.11.4
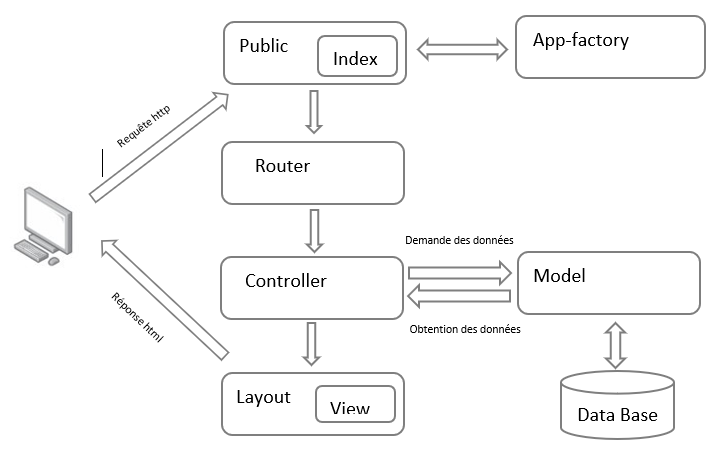
l'Archittecture suivi dans ce projet

Archittecture Et Technologies
Pour rialisé ce projet j'ai utilisé PHP 7.3, MySQL , JavaScript ,PayPal Express Checkout, Tinymce(wysiwyg)
Je n’ai pas utilisé un PHP Framework, mais j’ai créé un petit Framework qui peut me servir dans ce projet que je peux, bien évidemment, réutiliser dans d’autres projets.
J’ai utilisé une architecture de type MVC, en m’approchant d’une structure de code utilisée par un Framework comme Laravel / Symfony.

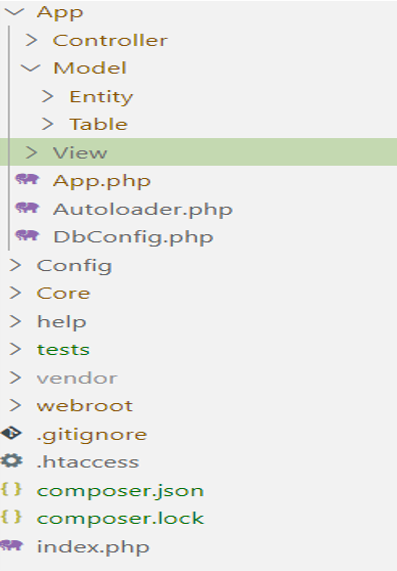
J'ai séparé le projet en troix partis :
L’idée c’est de ne pas laisser directement l’accès au serveur à la racine, je veux vraiment limiter l’accès à certain dossier qui permet d’une part d’avoir une meilleure sécurité et d’autre part de mieux s’y retrouver.
public :
contient tous les fichiers publiques.
App :
contient tous les fichiers qui sont spécifiques à ce projet.
Core :
contient tous les fichiers qui sont génériques. ce dossier je peux réutiliser de projet en projet.
Design Pattern
MVC, Singletone, Factory, dependency injection.